assistER
Year
2022–2023
Role
UX DESIGNER / SOLO CREATOR
Brief
A mobile app that minimizes frustration and anxiety in noncritical medical patients, and the people accompanying them, during long waits in the emergency room
Overview
Motivation
In fall 2022, I visited the ER for tests during a migraine episode. I waited more than nine hours, and during that time, I often felt ignored or forgotten by medical staff. I considered leaving without being seen. Other patients also appeared frustrated.
ER wait times across the US have been trending upward for decades. During the COVID-19 era, they reached an all-time high, with reported cases of up to 48 hours.
Problem
Long ER wait times correlate with decreased patient satisfaction, which makes patients more likely to leave without being seen and to avoid returning even if they need medical help. This puts their health at risk.
Process
People from all walks of life visit the ER and for many reasons. To ensure that I’d adequately meet users’ needs, I followed an intensive, iterative design process.
Solution
assistER is a mobile app that minimizes frustration and anxiety among noncritical patients, and the people accompanying them, during long waits in the ER or other medical settings.
It serves as a streamlined platform for real-time updates, including estimated wait times, alongside features meant to help users be more proactive in gathering and sharing information.
Research
Secondary Research
I certainly had feelings about my own ER experience, but if I was going to design a product for more than myself, I needed to understand ER wait times in a broad context. I sought out existing data related to ERs from the past 10 years, consulting medical journals, news stories, and health care websites.
Key Findings
ER wait times in the US are longer than ever and increasing
Long wait times increase patients’ stress and decrease satisfaction
Dissatisfied patients are less likely to follow through with ER care
Patients’ stress might be mitigated by keeping them better informed
“Among the most stressful situations you may ever experience is sitting in the waiting area of a hospital emergency room while you or a loved one is in pain and discomfort from a sudden injury or illness. By its very nature, you may think, an emergency room is a place where waiting for care should never be necessary.”
— The Health Nexus, “In Case of an Emergency: ER Wait Times Explained and More”
Competitor Analysis
I also needed an overview of digital products already being used to communicate with people in the ER. I focused my attention on two types of mobile apps.
MyChart
Healow
Patient Portal Apps
Widely used by health care systems, principally for sharing patients’ medical history. MyChart and Healow are the two most prominent.
Features
Capture patients’ medical history
Real-time test results and updates
Extensive functionality, including messaging, medical literature, and appointment scheduling
Limitations
Don’t directly address the waiting experience
Complex, even labyrinthine interfaces
Potentially overwhelming quantity of features
Ease
Medical Communications App
Ease is a new app marketed to health care systems for communicating specifically during medical visits.
Features
Streamlined, intuitive interface for receiving and sharing updates from medical staff
Supports text-based and video messages
Platform for video conferencing
Limitations
Principally passive user experience focused on one-way communication from medical staff
Doesn’t capture medical history
Few functions and no use outside medical visits
Survey
To build upon my understanding of ERs as a problem space, I conducted a survey of people who had been to the ER in the US within the previous two years. I discovered who the principal ER users were and their top challenges.
Principal ER users
Patients in noncritical condition
People accompanying patients in noncritical condition
Top Challenges
Long wait times
Not knowing how long the wait would be / frustrating paperwork
Unhelpful or rude medical staff
Interviews
Of course, statistics can convey only so much about human experience, so I interviewed six survey participants, discussing their pain points in depth.
Subject Characteristics
Visited the ER in the US at least once in the previous two years
Either was a noncritical patient or accompanied one
Between ages 18 and 45
Chief Pain Points
Stress caused by lack of information about long waits
Failure to utilize time while waiting
Feeling neglected or forgotten by medical staff
“I got kind of panicky, just because I didn’t know what was going on ... I didn’t know what the course of action was. I didn’t know what to expect. I didn’t know anything. And so already sitting there in pain worse than any I’ve really felt hardly ever, and then not being told anything about what’s going on with me ... It added to the fear.”
— Interview Subject
Affinity Map
To translate the interview data into a direction for product design, I categorized everything that the interviewees’ had said according to commonalities.
Shared Traits of People Waiting in the ER
Strongly dislike having to wait for a long time
Want to know the expected length of the wait
Want to know why the wait is so long
Don’t know how best to spend their time
Are frustrated by lack of communication from medical staff
Dislike having to go to staff to ask questions
Want an easy, unobtrusive way to ask questions
Want information to share with family, friends, etc.
User Personas
Based on these shared traits, I developed two user personas, one for each of the two major types of people who use the ER, to keep my thinking centered on user needs, not just my own frustrations, while designing an app.
The Independent Patient
Young professional
Has a relatively minor ongoing health issue
Typically goes to the ER by themselves
Goal
Receive medical attention and return to normal life as quickly and painlessly as possible
Wants
A simple way of gathering details of their ER visit to understand the scope of the visit, utilize their time while waiting, and update coworkers and loved ones
The Supportive Partner
Young professional
In a relationship with someone who has a relatively minor ongoing health issue
Typically goes with their partner to the ER
Goal
Provide support to help their partner return to normal life as quickly and painlessly as possible
Wants
To know the basic details of their partner’s ER visit to understand the situation so they can best help their partner and not have to ask lots of questions
Design
Ideation, Round 1
In a series of rough sketches, I began brainstorming possible ways to help the user personas achieve their goals, entertaining even fanciful ideas such as a cartoon virtual assistant and guided meditation exercises for stress relief.
User Stories
As part of the ideation process, I outlined the ways users might engage with an app during the stages of an ER visit, from creating an account to following up.
Ideation, Round 2
Having plotted out and prioritized possible usage situations, I selected the most practical ideas to explore further. My sketches started to revolve around a dashboard displaying the user’s place in line. Other functions included a chatbot for asking questions and the ability to share visit details.
Information Architecture
A design direction was coming into focus, so it was time to map out the functions of the app to determine what screens I needed to design and how they connected.
User Flows
I also thought through the most straightforward ways a user might navigate the app to reach their goals, which helped prioritize the screens I needed to design.
Paper Prototype
I sketched all the main screens and built a clickable prototype in Marvel POP so I could test a rough version of the app on users and gather feedback for refinement before moving on to more sophisticated design software.
Guerilla Testing
I conducted in-person usability tests with five people, asking them to imagine being in an ER and using the app. I gave them a series of tasks to complete.
All participants successfully completed the tasks and praised the app’s simplicity. This confirmed the direction of design. Participants also suggested a number of minor improvements in the features.
“I like the simplicity of [the app]. I don’t think that hospital apps should be complicated.”
— Test Subject
Moodboard and Style Guide
With the basic shape of the app set, the next step toward a full prototype was to determine the aesthetic, including colors and typography. I gathered imagery reflective of key ideas that the app would need to convey to users.
Ideas
Clear guidance
Comforting assistance
Reliability
Partnership
Imagery of people supporting each other, giving directions, and being helpful suggested a calming, muted color palette and simple, unadorned visuals.
UIs
UI Evolution
Moving from the paper prototype to a final design was a careful process with many stages. First, I rebuilt the UI in Figma, incorporating feedback from guerilla testing. Then I explored visual variations based on the style guide.
Key UIs
Initially, UIs were designed to immediately address only the pressing user needs. But as they were revised through feedback from usability tests, the UIs became streamlined and more intuitive, and additional features, such as the ability to request prescription refills, were built to compliment existing ones.
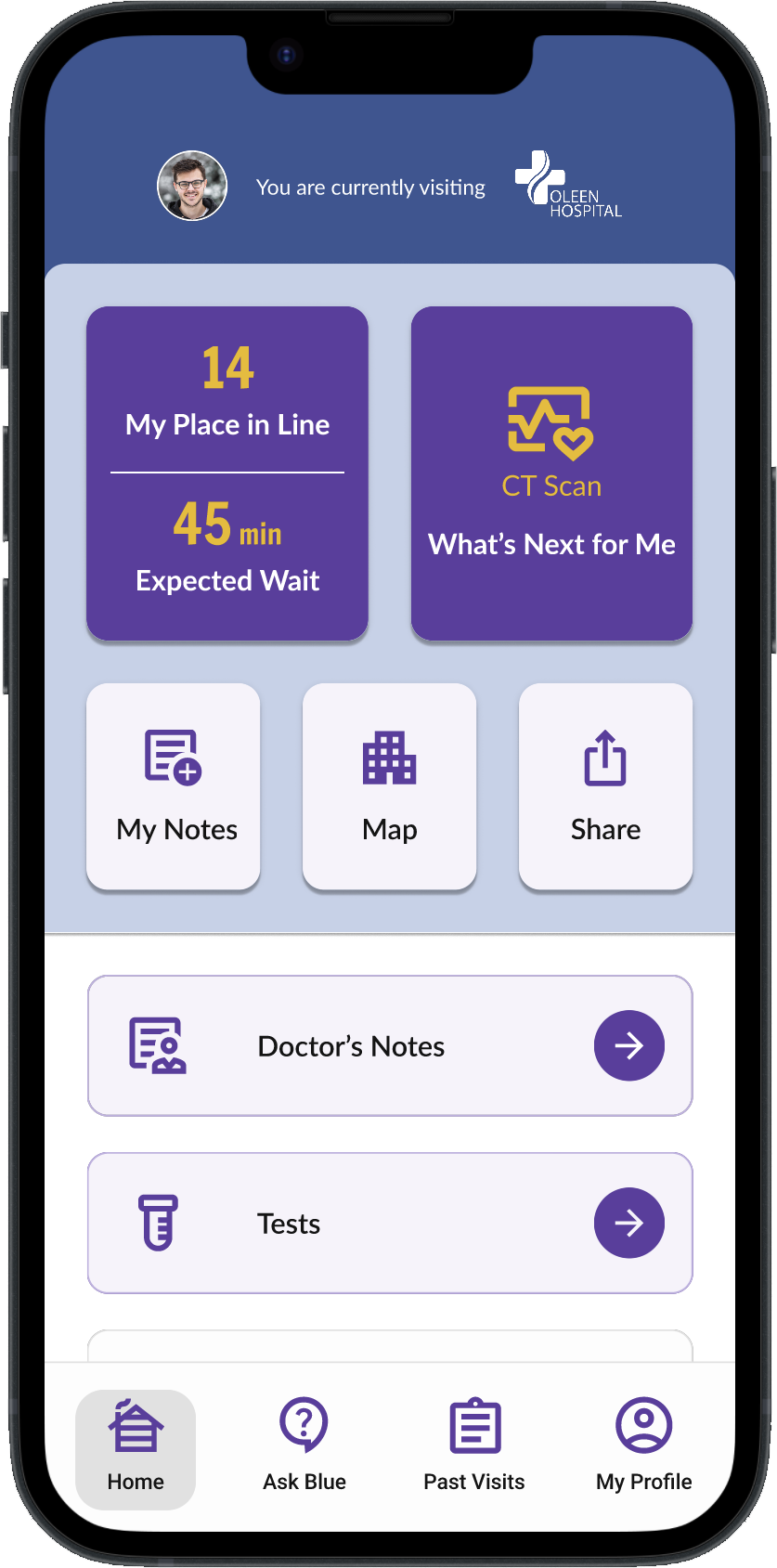
Home
A hub for the user’s current ER visit
Wireframe
Final Prototype
Key Features
Prominent status indicators that help the user to understand the state of their ER wait at a glace, including place in line and expected wait time
Access to important features that help the user to be more proactive during their wait, including personal notes and an interactive building map
Access to standard data about the current ER visit, including test results
Ask Blue
A chatbot that answers users’ questions and prevents overreliance on medical staff
Final Prototype
Wireframe
Key Features
Users can type questions or select standard and frequently asked questions from a list rather than type everything from scratch
Offers standard and readily available answers, alerting staff only to complex questions or urgent needs requiring assistance
My Notes
A place for users to record information for personal use or to share with contacts
Final Prototype
Wireframe
Key Features
Users can write text-based notes or record voice memos
Users can share notes with their contacts
Validation
Usability Testing
I conducted two rounds of usability tests for the high-fidelity prototype, revising after each round, to confirm previous revisions and continue ironing out minor issues. I recruited five participants per round and gave them tasks.
Round 1 Key Findings
All participants successfully completed the tasks, validating the design
Participants appreciated the proactive features and suggested more
Participants asked for more specificity about what the “Share” feature was actually sharing or for control over what was being shared
Round 2 Key Findings
All participants successfully completed the tasks, validating revisions
Participants at first didn’t understand that the “Home” screen pertained just to the current visit
Participants were curious about what the home screen would look like outside medical visits
“I liked the simplicity and straightforwardness of the information. It was very clear where I was supposed to go to get what I needed.”
— Test Subject
Final Prototype
Insights
Be attentive to diminishing returns
The amount of data related to ERs is vast. The secondary research phase of this project could have gone on forever, but the more sources I consulted, the more they corroborated the same basic things. It was time to move on.
Some issues should be bracketed
Patient privacy policies are extremely complicated. My project might have been derailed if I’d tried to account for them fully. Instead I made an app for an ideal world that demonstrated user demand and could be tailored later.
Engage users in the way they want
Many digital products are designed to keep users engaged, but with some problems, such as medical emergencies, what’s truly delightful to users is a product that gives them what they need quickly and doesn’t beg for attention.